
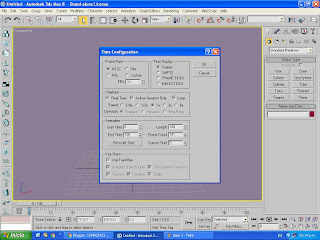
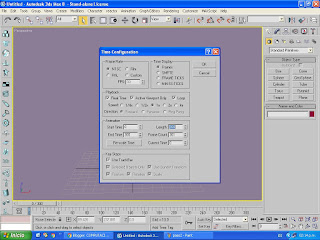
2.- Se abrirá una pequeña ventana, en la cual configuraremos el tiempo de la linea, en este caso le pondremos 300 de largo.

3.- A la vez podemos cambiar el formato de animación, según el tiempo de duración que deseemos.

4.- Luego, hacemos click en AUTO KEY para poder empezar nuestra animación.

5.- Utilizamos la linea de tiempo, y a la vez le asignamos sus respectivos movimientos al robot.

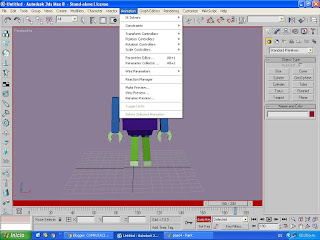
6.- Terminado la actividad anterior, nos dirigimos a la herramienta ANIMATION y elegimos la opcion MAKE PREVIEW.

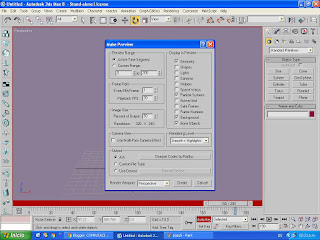
7.- Nos aparecerá una pequeña ventana en la cual asignaremos la calidad de la animación y lo guardamos, solo esperamos a que cargue.

No hay comentarios.:
Publicar un comentario